Что такое адаптивность сайта и зачем она нужна
Сегодня совсем не обязательно углубляться в аналитику, чтобы понять, как важен мобильный трафик. Посещаемость сайтов со смартфонов преобладает над десктопным трафиком, и растёт ежедневно. Просмотр веб-страниц поддерживается теперь и на телевизорах, холодильниках и спортивных тренажерах. Поэтому так важно, чтобы сайт корректно отображался на экранах любых размеров.
Раньше для этого разрабатывали мобильную версию сайта, сегодня актуальны адаптивная верстка и адаптивный дизайн.
Адаптивность ресурса влияет на ранжирование поисковыми системами, что сказывается на позициях в выдаче. Это не только показатель качества сайта, но и забота об удобстве для пользователя.
Что такое адаптивный сайт
Адаптивность — это динамическое подстраивание сайта под определенные характеристики устройства, на котором он просматривается. При этом качество контента не должно зависеть от размера и пропорций экрана. За это отвечает адаптивный дизайн.
Адаптивная вёрстка — способ внедрить адаптивный дизайн и обеспечить удобное пользование ресурсом.
Признаки адаптивного сайта:
- Не нужно увеличивать текст, чтобы прочитать его.
- Блоки плавно перестраиваются с изменением размера экрана.
- На меньшем экране загружаются изображения с меньшим весом.
- Кнопки навигации остаются комфортными на любом экране.
- Отсутствует горизонтальная прокрутка.
- Просмотр видео также адаптируется.
- Всплывающие поп-ап можно легко закрыть.
Почему адаптив важен
Ежегодно международное агентство We Are Social публикует результаты исследований в области интернет-трендов.
В отчете за 2021 год агенство упомянуло, что мобильными устройствами пользуются 5,22 миллиарда человек — это 2/3 всего населения планеты.
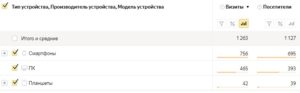
Отчеты Яндекс.Метрики наглядно показывают преобладание мобильного трафика у популярных сайтов.
Пример статистики из Яндекс.Метрики новостного сайта:

Поэтому так важно адаптировать сайты под любые устройства с выходом в интернет. И чем удобнее ваш сайт для пользователя, тем большая популярность в сети его ждёт. Потенциальный клиент не будет терпеть обрезанные картинки и слишком мелкий шрифт, а вероятно просто закроет страницу и уйдёт к конкуренту. Это повышает процент отказов и негативно сказывается на поведенческих факторах. Поисковые системы хуже ранжируют неадаптированные ресурсы и понижают их рейтинг в выдаче.
И наоборот, адекватное отображение сайта на всех устройствах повышает конверсию и увеличивает средний чек.
Чем мобильная версия сайта отличается от адаптивной
Раньше, чтобы сайт хорошо смотрелся на портативных устройствах, создавали мобильную версию сайта. Это ресурс, который располагается на отдельном поддомене вида m.sitename.ru. Мобильная версия, как правило, урезается и выглядит, как уменьшенная копия основного сайта.
Почему адаптивный сайт лучше, чем мобильная версия на поддомене
- Цена разработки. Разработчик потратит меньше времени на один адаптивный макет, чем на создание отдельных версий сайта под разные экраны.
- Когда у сайта есть несколько версий, возможны проблемы с дублирующимся контентом.
- При адаптивной верстке сохраняется вся функциональность сайта, контент не урезается.
- Аналитика становится проще. Отчетность по просмотру сайта на разных устройствах находится в одном месте и занимает меньше времени.
- Размещать контент и вносить изменения на адаптивный ресурс потребуется один раз. В случае с мобильной версией сайта это потребует в два раза больше времени.
- Концепция адаптивного дизайна упрощает процесс разработки ресурса. Дизайнерам и разработчикам легче учитывать новые появляющиеся форматы отображения на экранах.
Как проверить адаптивность сайта
Понять, адаптирован ли сайт, можно, воспользовавшись специальными сервисами.
Гугл предлагает сервис Google Mobile Friendly. Нужно ввести URL страницы и нажать кнопку «Проверить страницу».
Сервис покажет, есть ли проблемы при загрузке страницы, сформирует отчет об удобстве для мобильных.
Кроме Google Mobile Friendly есть и другие сервисы проверки адаптивности сайтов:
Они бесплатны и позволяют быстро проверить, как выглядит сайт на разных устройствах.
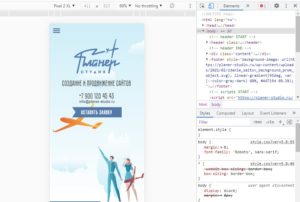
Проверить адаптивность сайта можно и с помощью инструментов браузера, нажав F12. Далее нужно нажать иконку адаптивного дизайна или комбинацию клавиш Ctrl+Shift+M. Страница покажет отображение сайта на разных устройствах.

Вывод
Всё больше пользователей отдают предпочтение смартфонам перед десктопными устройствами. Поэтому сайт должен быть удобен и функционален на любых современных устройствах. Адаптивность ресурса — не просто дополнительное преимущество перед конкурентами, а необходимость для бизнеса любой сферы.
Адаптивный дизайн сайта:
- увеличивает количество посетителей ресурса;
- поднимает сайт в поисковой выдаче;
- удерживает потенциального клиента на сайте;
- позволяет экономить ресурсы при управлении контентом;
- упрощает аналитику работы сайта;
- увеличивает конверсию и продажи.
Мы в digital-агентстве Планер адаптируем сайты под любые устройства и разрабатываем адаптивный дизайн вместе с основным (это уже включено в стоимость разработки). Позвоните, и наши менеджеры рассчитают, сколько это стоит.